
どうも、UFO(@peyangu485)です。
今回は、これを知っておけば、記事作成スピードが上がるMarkdown記法について。
はてなで、どの記法がいいかよく分からないってならとりあえず、Markdownにして以下で紹介する記法を覚えておきましょう。
編集のしやすさは、一番だと私は思います。
MarkdownとHTMLに関してはwiki先生を参照。
https://ja.wikipedia.org/wiki/Markdown
https://ja.wikipedia.org/wiki/HyperText_Markup_Language
ざっくり言うと、HTMLをより簡略化して書けるようになったものがMarkdownです。 ただ、全てには対応していないのでものによっては、HTMLでしか書けない場合もあります。 今回はおまけとして、よく使うけどMarkdownでは記述できないものをHTMLでどう書くのかご紹介します。
覚えておくといい記法はこれだ!
タイトルにあるように4つの記法を覚えておけば基本的には書けます。
- 見出し
- 改行
- 強調
- 引用
以上4つ。
見出し
この記事でもすでに使われている「見出し」です。
記事を書くなら欠かせない要素ですね。
これをMarkdownで書くと以下のようになります。
「### 見出し」
このトピックの見出しをMarkdownで書くと、上のようになります。
見出しを表現するのは「#」で、個数によって見出しの深さを表現します。
この記事で言うなら、「覚えておくといい記法はこれだ!」は「#」が2個で、「見出し」は3個にしています。
個人の好みですが、私は大きな見出しは「#」2個、その中の見出しは3個、4個と階層が深まるごとに「#」を増やしています。
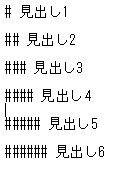
以下に例を出しておきます。
見出し1
見出し2
見出し3
見出し4
見出し5
見出し6
上から「#」が1~6個での各見出しの見た目になります。
実際の記事編集画面のスクショはこちら。

見出しについては以上。
改行
次は改行について。
これは、Markdown記法とHTMLタグ両方を紹介します。
なぜかというと、Markdown記法だと複数行の改行に対応していないため、複数行の改行を入れる場合は、HTMLタグを使う必要があるためです。
cssをいじって、行間をいじるという手もあるようですが、目に見える形で何行空けているかを確認できる方が記事の編集はしやすいと私は考えています。
まずは、Markdown記法。
Markdown記法では、行末に半角スペース2個を入れるだけです。
「あいうえお。 」のような感じです。
これで改行扱いになり、次の行に「かきくけこ。」と書くと
あいうえお。
かきくけこ。
と表示されます。
編集画面のスクショ。

ぱっと見が変わらないですし、記号の入力がいらないので楽です。
ただ、複数行の改行には対応していないので、複数行の改行の場合は以下のHTMLタグを使用します。
「<br />」
さきほどの例を使用すると、
あいうえお。
かきくけこ。
となります。(記事では同じように改行しているように見える)
編集画面のスクショ。

複数行改行は以下。
あいうえお。
かきくけこ。
編集画面のスクショ。

タグ1つで1改行になるので、上記だと4行の空白行が入ることになります。
私個人としては、<br />タグの使用をおすすめします。
改行が明示的になりますので、改行漏れがある場合に見つけやすいです。
Markdownでの改行の仕方もあるよってことで、一応紹介しました。
<br />タグを推奨したいがために書いたわけではない。
強調
次は強調について。
文章を書いている中で、強調したい部分ってあります。
そういう時に使用するのが、「**」です。
強調したい文字を挟むように「**」を書くことで、文字が強調されます。
例
強調したい!
強調については以上。
引用
次は引用について。
引用も使用頻度が高いものです。
ただ、適当に文章を貼っただけでは引用かどうかわかりづらかったりします。
なので、Markdown記法を用いてわかりやすくします。
使用するのは「>」。
引用する内容の前に「>」を入れるだけです。
例
引用する内容。
といった感じで引用されます。 ただ、文章に空白行が含まれていると、正しく引用できないので、文章毎に「>」を付けてあげる必要があります。
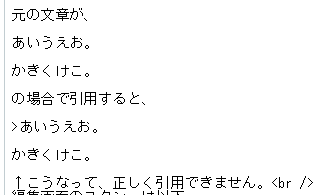
元の文章が、
あいうえお。
かきくけこ。
の場合で引用すると、
あいうえお。
かきくけこ。
↑こうなって、正しく引用できません。
編集画面のスクショは以下。

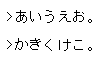
なので、「かきくけこ。」にも「>」を付けてあげます。
あいうえお。
かきくけこ。
これで、正しく引用できました。
編集画面のスクショ。

引用については以上。
おまけ
Markdown記法ではないが、記事を書く上で知っておくと便利なHTMLタグをご紹介しておきます。
文字サイズ変更。
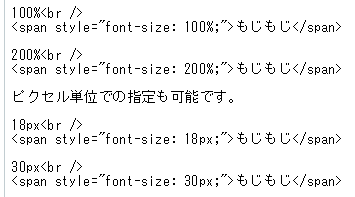
<span style="font-size: 100%;">もじもじ</span>
上記のタグを使用することで、「もじもじ」の部分の文字サイズを変更できます。
文字サイズを指定する場所は「100%」の部分です。
100%
もじもじ
200%
もじもじ
ピクセル単位での指定も可能です。
18px
もじもじ
30px
もじもじ
編集画面のスクショ。

次に文字色変更。
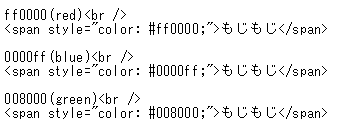
<span style="color: #ffffff;">もじもじ</span>
上記のタグを使用することで「もじもじ」の部分の文字色を変更できます。
文字色を指定する場所は「ffffff」の部分です。
ff0000(red)
もじもじ
0000ff(blue)
もじもじ
008000(green)
もじもじ
編集画面のスクショ。

文字サイズ、色変更については以上。
この2つに関しては、Markdownでの書き方はない模様。
まとめ
以上、記事作成スピードが上がるMarkdown4つの記法+おまけでした。
これであなたも立派なマークダウナー(Markdownを使う人)になりました。
慣れるまでは大変かもしれませんが、慣れると生産性がぐんと上がるのでがんばっていきましょう。
Markdown参考サイト。
http://qiita.com/tbpgr/items/989c6badefff69377da7
カラーコードの参考サイト。
http://www.colordic.org/